Adding Special Characters Using Blogger Post Editor:
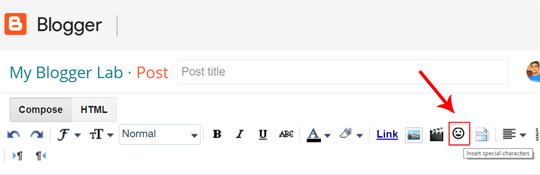
Blogger comes with a building visual composer that provides plenty of handy options while writing posts or pages. It is an ideal tool for beginners to write their articles, who have no or less knowledge about HTML. Luckily, it also provides a built-in feature that allows to add special characters anywhere in your articles. Also read 19 useful Keyboard shortcuts for Blogger Post Editor.Firstly, Go to Blogger >> New Post >> Select compose tab, if it is not already selected. Now you’ll be able to see a few options in the toolbar. Select the Special Characters Button as it is shown in the screenshot below:

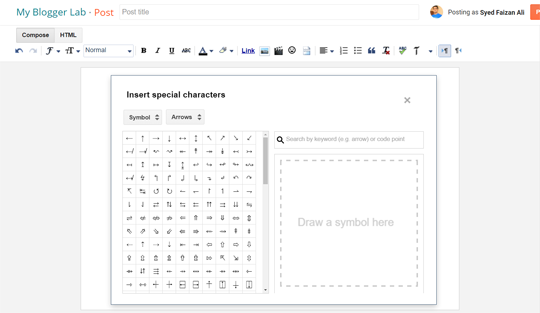
After clicking the special characters button, a new window will pop-up showing complete list of commonly used symbols. It has currency symbols, arrows, math expressions, trademark, copyrights, emoticons and much more signs that you can use in your articles.

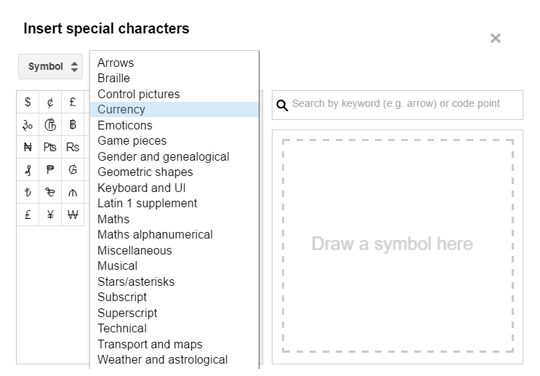
Every symbol is nicely arranged into different categories. If you want to add currency symbols you can simple select Symbols as your main category and Currency as your subcategory from the drop down menu and it will list all available currency symbols.

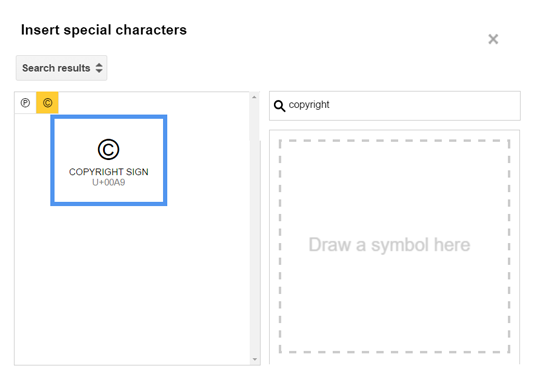
To make it easier, you can also search different keywords in the search bar to find the right special character that you need for your articles.

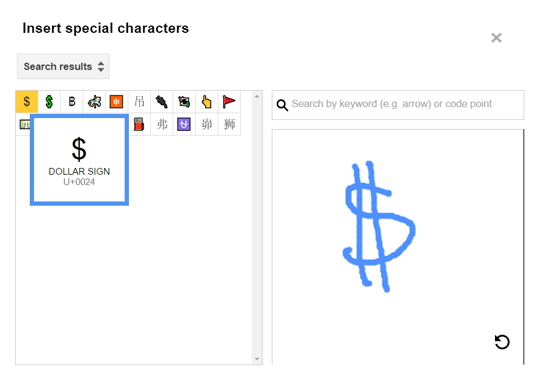
However, if you don’t remember the name of a specific special character, but somehow remember how it looks. You can use simply draw that symbol and it will find the just right symbol for you, as it is shown in the screenshot below.

Now just click on the symbol that you would like to add in your article, and it will be added to your post.
Adding Special Characters Using Unicode HTML Entities:
Another way of adding special characters to Blogger is though Unicode HTML Entities. Since HTML mode of the Blogger Post editor doesn’t provide a special character button, you have to write HTML codes to display special characters in your posts.These characters are represented by different numbers and each number represents a different special character. However, it would be difficult to remember exactly which number will produce what special character. Therefore, each special character used in HTML has entity names, which makes it easier for you to remember.
Following are the few list of HTML character entity references that you can use while writing HTML codes:
| HTML Entity Names | Symbol |
| $ | $ |
| © | © |
| ® | ® |
| ™ | ™ |
| Π | Π |
If you want the complete range of HTML Entity for character and symbol, you can visit the character entity reference chart page on W3.org website.
We hope this article has helped you in learning how to add special characters in Blogger post with ease. If you liked this article, follow us on Facebook, Twitter or Google+.
The Editorial Team of MyBloggerLab consists of a group of Professional Blogger geeks Led by Syed Faizan Ali (Founder of MyBloggerLab).








8 comments
Nice Post! Kiki!
Really helpful,thank us
Great post! This is very useful for people still on the process of self learning like me. I'll bookmark this for my next blog post. Thanks!
Hey Melissa,
I am glad it helped you :)
Thanks for liking this tutorial.
Cheers
It's awesome
Glad you liked it.
this post is very useful for me. thank you
Post a Comment
We’re eager to see your comment. However, Please Keep in mind that all comments are moderated manually by our human reviewers according to our comment policy, and all the links are nofollow. Using Keywords in the name field area is forbidden. Let’s enjoy a personal and evocative conversation.