Designing an attractive Logo is
incredibly uncomplicated until, or unless accurate techniques are practiced. It
only requires suitable directions to nail a perfect looking logo. In old days,
designing a well designed Logo was a dream of an ordinary blogger, but now days
it seems as simple as learning ABC. Logo adds color to our blog in other words
we can say that, it is the best ingredient to magnetize more and more potential
visitors. Don’t believe me see the facts, logically when a visitor lands on our
site, he gave first priority to our blog’s outlook. This is the reason why
today we will design a Professional logo for our blog which will add more
colors to our blogs outlook. In this tutorial, we will be learning every thing
about logo designing from starting till the end. So I encourage you to open up
your Photoshop (No matter what version you are using) and follow the same
steps, it will help you to learn more convincingly if your give importance to
practicing, then reading.
Following are the list of topics which we will discuss in this New Series:
Designing Blog Logo (SERIES):
Highlight#2: Using Photoshop to Create a Unique Logo For Your Blog
Highlight#3: Coming Soon
Highlight#4: Coming Soon
Why To Choose Photoshop:
About 2 years back, when I started playing with Adobe Photoshop I was unaware of its features. Being a teenager I though it’s useless. But after viewing back to back video tutorials on YouTube, it started to increase my interest in designing and within few months designing become trouble-free with Photoshop. When we explore enormous world of the internet, we discover millions of software specifically build for designing. But when we compare Photoshop’s features with other software it seems pretty obvious, that there are no two opinions about Photoshop’s perfection.
Gathering Information which will be used in Our Logo:
Before you get started, it’s important to first
collect the most desirable information about your logo. Mostly only four questions are raised to craft a stunning logo.
- Name of Website/Blog: My Blogger Lab
- A Slogan Of Your Website/Blog: Where Idea’s Take Birth
- Generic of Your Logo: Technology
- Color Scheme: Relating your Blog Theme.
Simple enough, now we know
what exactly we need to do.
Setting Up Your PSD File in Photoshop:
- Go to Photoshop.exe and open it, then go to File >> New (CTRL+N For Shortcut)
- Now a new window will popped out, asking you to select width and height. We will simply take 600px as width and 500px as height.
- After selecting width and height simply click OK

Experiments + Selection = Perfect Fonts:
Before starting its necessary,
we do some experimentation with our fonts to provide perfect experience. Experimenting
has enormous significance when it comes to skill a certain thing with
perfection. Fonts are the basic structure of our logo, and so we should pay our
full concentration in selecting most prominent fonts, which attracts the eyes
of our visitors. We need to expand a quality in our self to detect whether this
font is good or poor. Since for MyBloggerLab.com we are focusing on technology,
so selecting a tough font may go in our favor. So to get most desirable fonts
go to Dafonts.com, and get access to thousands of font’s related to different
categories.
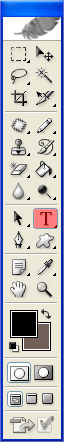
- Now Select a Text Tool on your left side (it is present in your tool bar)
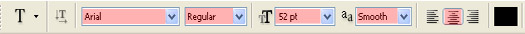
- Fine-tune your settings exactly on the Text Properties. (Present at the top, it will appear when you will click the text tool)

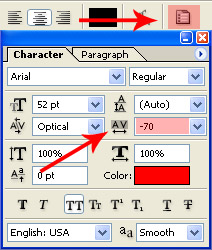
- Now remember we need to shorten the distance between two alphabet, so select Text tool and as soon as you select it you will be able to see Text Properties at the top of your screen. Now just Click Character Tool and change AV to -70. (see the screen show below)


- Now write whatever text you like as I am working for MBL, so I will write My Blogger lab. However, you have the freedom to select any keyword for your logo. (Make sure your background is white you can use the paint bucket tool to change its color. And remember to turn on your Caps Lock.)
- Now we will stylize our text by selecting most desirable fonts. Just select your text and with the help of drop down fonts menu in Photoshop select your favorite font
Comparing Good and Poor Fonts
As I have mentioned before,
selecting a wonderful font is most critical part of logo designing. This is the
motive why we taking example of few fonts which are of high-quality, and which lacks
quality.
Example Of Some Poor Fonts
The second font in the representation gives us the perspective of an old school. In fact it is complicated to read, and lacks professionalism.
Third font looks awkward, pretty much all over the place.
The styling of forth font seems to be Ok, but look wise it’s not that much great.
 All the logos except the last
one are pretty much similar. Logo 1,2,3,4 has bolded structure which makes them
ideal in look wise.
All the logos except the last
one are pretty much similar. Logo 1,2,3,4 has bolded structure which makes them
ideal in look wise.
Logo number 4 is bit serious
then other this is the reason why it is most professional in-term of looks.
While last logo is different
from rest, it is styled with hand writing touch which makes it unique from
others. Its simple with classy touch. Download Them Now
Finalizing Your Font Selection:
Now you know which font we
need to select, remember to select those fonts which can be easily readable by
visitors without any efforts. We can use multiple font styles within one logo,
since for current project we have three words “My Blogger Lab” so we can either
use three or two fonts to stylize or logo’s look. After combining few fonts see
the following result.
Now our
logo is started to take some shape but some this is missing. To add more spice
and color to it, we will insert an image which will represent our identity.
So in-order to get images we will use images.google.com and search for most prominent image
related to our logo.
Now after Going to Google Image, simply search for
the category of your logo. For example, if your logo
is related to technology then search Technology Logo Vector as same goes for entertainment Logo
Vector. Remember: it’s
important to include Logo
Vector after your logo
category to get most desirable image.
Now once you find attractive images copy it and paste it in
Photoshop. Now arrange it accordingly and your stunning blog logo is ready.
So, Guys if we keep it simple we can achive any thing in this world. All we need to do is to promote hard work and success will be knocking our doors. After this tutorial, I hope you all will be able to create stunning blog logo, do some experiments. But if you need my assistance feel free to ask till then Peace, Blessing and Happy Designing.
The Editorial Team of MyBloggerLab consists of a group of Professional Blogger geeks Led by Syed Faizan Ali (Founder of MyBloggerLab).













15 comments
Awesome tutorial Faizan it's really helpful for blogger designers and Newbie bloggers.thanks for the sharing..
any one want a cool logo, contact me.....
at iamnets@gmail.com
or template like this
http://www.tentuts.com
btw good design Syed. but i think it looks better without left red arrow....
You inspired me to start learning photoshop... now please do complete your series, dont leave me in between....
I Love MBL...
Nice Tutorial For Logos
Nice Work,
what a tutorial..amzing iam searching for this from a long time and finally got it.I am waiting another post of this series.
Faizan bro i want your help as you had helped me before also.I want to automatically insert read more or jump break in my post as i publish.I have to insert manually it from blogger,it takes time and waste my time.
I had tried many of codes from internet but none of these worked.I want the code so that it autometically forms the read more link.
Also i am using the same template as yours.
I am a regular reader of your blog and you have helped me many time.you can take look at my blog get pc online tips
@Hammad Baig
Thanks Brother, For Liking Our Efforts. And Surly Coming Up Tutorials Will Make the Difference. And Will Turn You into a Pro Logo Designer.
@Natwar Singh
Thanks Buddy For Liking the Design. As Far as Red Arrow is Concern, I Use it to make your mind clear that we can use many vectors to optimized our logo. So it Gives Professional outlook. Peace
@Samy Jain
Thanks, Well Readers Like you motivates me a lot. Yes, we will not only complete this series but we have also planned to start a whole new complete tutorial series based on Photoshop Till Then Stay Stunned. Peace
@techgod8
Thanks Dude, For Liking Logos. Peace
@Punjabadd
Thanks For Liking the Tutorials. Peace
@Pk sharma
Thanks Buddy, Well When I Visited your Blog I Am Able to See 2 Read More Links Per Post. I Think You are Using Different Browser This is the Reason why You have To add it manually, Check your Logo in Chrome. However, I Would Love to Help you Pal Just Contact me Via Contact.mybloggerlab.com and We Will continue your problem Privately Peace and Blessings.
@αвυвαкєя (๏̯͡๏)
Thanks For Your Appreciation. Peace and Blessing Pal
Nice work :) It's always handy for a blogger to know his way around Photoshop. If you don't mind the unsolicited advice though, just try to keep it simple with as few design elements as possible. That'll make it look clean and professional :)
-Liane
Founder & Team Head
http://BlogDesignTeam.com/
@Liane Candelario
Thanks For Your Suggestions, Yes Photoshop is always some thing new for blogger this is the reason why we try our best to keep it simple. But To make a Logo Appear professional we need to include some creativity so that's what we did in our logo designing. Well, its the beginning we will surly look forward to your suggestions. Peace and Blessings.
hi syed faizan ali..my name is sunil..can you creat a logo for my blog according to its look and name ... if you do this i'am very thank ful to you..
thank you..
my blog is getripstuff.blogspot.in
please do it for me..
@sunil bishnoi
Wait for few Days Pal, We will Surly Design an awesome logo for you. Peace and Blessings
My Question:
When we use logo vector from google, if that image was a copyrighted then what will we do???
@Faizan Habib
Nice Question Dude! But Usually Those Vectors are Free otherwise the Paid one are Water Marked so you can Use them Without any Stress. Peace and Blessings
Post a Comment
We’re eager to see your comment. However, Please Keep in mind that all comments are moderated manually by our human reviewers according to our comment policy, and all the links are nofollow. Using Keywords in the name field area is forbidden. Let’s enjoy a personal and evocative conversation.