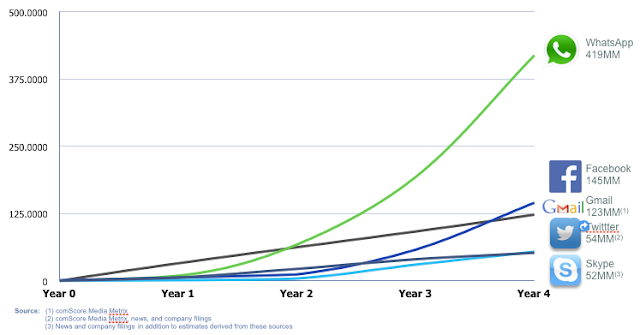
Here is an illustrated graph of WhatsApp versus other social networks

What Should You Add Whatsapp Share Button:
With the increased use of mobile phones by each passing day, it is necessary for you to make the best use of your phone by optimizing it and enabling it so share sites, writing content or anything you liked and want to share with your friends as well.In the beginning WhatsApp was only a mobile feature but its increasing fame led to its availability on web as well. Now, just think about how beneficial it would be for you if one of your subscribers like any article on your blog and he shared it via WhatsApp, more the people view his shared article, more your website traffic will boost.
How to Add Whatsapp Share button in Blogger:
Before adding WhatsApp share button to blogger, first we will discuss its position. It is recommended to add such traffic boosting widgets at the end of your article instead of putting them to the side bar running along the entire length of your blog.You can add WhatsApp share button with the help of following method:
Move your mouse pointer and go to Template >> Edit HTML. Look for your old share buttons. Add the following code with you previous share buttons. BE KEEN WITH THE CODES!
<!-- Whatsapp Share Buttons Start -->
<script type='text/javascript'>if(typeof wabtn4fg==="undefined"){wabtn4fg=1;h=document.head||document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript";s.src="https://dl.dropboxusercontent.com/u/7330191/whatsapp-sharing.js";h.appendChild(s);}</script>
<a class='wa_btn wa_btn_s' expr:data-href='data:post.url' expr:data-text='data:post.title' href='whatsapp://send' style='display:none'>Share</a>
<!-- Whatsapp Share Buttons End -->
Preview your template and then save it.
Once above all steps are executed successfully it means that you are successful in execution of the task assigned. Now you could preview the blog and need to save the changes to the template by pressing the orange “Save template” button.
The Editorial Team of MyBloggerLab consists of a group of Professional Blogger geeks Led by Syed Faizan Ali (Founder of MyBloggerLab).








8 comments
Amazing.
Thank you for the tutorial. I've been looking for this to put on my blog.
Thanks for the code. My problem is that it is very small and does not match with the other share buttons. Is there any way to make it larger?
Button is not working in my blog blog.. Please help
Thank you for the tutorial. I've been looking for this to put on my blog.
Thanks for the tutorial
I tried exactly as instructed. However, the whatsapp icon doesn't display and the following shows up as a broken link. Please let me know how to add whatsapp icon in sharing options on my blog. Its www.nadiyanajib.com
whatsapp://send
great post
Post a Comment
We’re eager to see your comment. However, Please Keep in mind that all comments are moderated manually by our human reviewers according to our comment policy, and all the links are nofollow. Using Keywords in the name field area is forbidden. Let’s enjoy a personal and evocative conversation.